- 7 ключевых элементов, которые должны быть на главной странице сайта
- Топ 6 полезных статей для руководителя:
- Этап пятый просто попробуйте создать первый проект
- Модульная сетка
- Типографика
- 43. Type Nugget
- 44. Textblock
- 45. Gridlover
- Тестирование
- 32. Sizzy
- 33. Linksplit
- 34. Verifier
- Выбор хостинг-провайдера
- Кто такой веб-дизайнер
- Как начать карьеру в веб дизайне
- Самостоятельное обучение веб дизайну
- Прохождение курсов по веб дизайну
7 ключевых элементов, которые должны быть на главной странице сайта

Обязательные составляющие каждой главной страницы:
- Информация о том, кто вы, что предлагаете и какие действия пользователь может совершить на вашем сайте (купить, заказать, подписаться и т. д.). Ответы на эти вопросы должны быть очевидны и понятны, иначе посетитель просто закроет страницу.
- Доступная манера изложения, находящая отклик у аудитории. Не перегружайте текстовые материалы сложной терминологией и ненужными деталями, сделайте их понятными для широкого круга пользователей.
- Суть вашего предложения, сформулированная в виде цепляющего заголовка. Одной фразой убедите человека, что он уже нашел решение своей проблемы, ему нет необходимости продолжать поиски. Длинное перечисление технических характеристик вашего продукта – совсем не то, что должно быть на главной странице.
- Комфорт пользователя во время нахождения на сайте – то, что можно выразить одним словом «юзабилити». Простое ориентирование на странице, отсутствие надоедливых флэш-баннеров и анимации, оптимизация под мобильные устройства – все это признаки того, что создатели сайта заботятся об удобстве посетителей.
- Призыв к действию (СТА). Главная страница должна способствовать тому, чтобы пользователь провел на сайте как можно больше времени. Для этого на ней размещают первичные и вторичные CTA-элементы типа «Попробовать бесплатно», «Заказать прямо сейчас», «Больше информации» и так далее.
- Качественный дизайн. Пользователи хорошо реагируют на профессиональное оформление главной страницы и сайта в целом. Для многих это знак того, что компании можно доверять.
Топ 6 полезных статей для руководителя:
- Как провести мозговой штурм среди сотрудников
- Этапы воронки продаж
- Закон Парето в бизнесе и в жизни
- Что такое трафик и как его посчитать
- Конверсия продаж: 19 причин низкой конверсии
- Обратный звонок на сайте

Подробнее
Этап пятый просто попробуйте создать первый проект
Если есть идеи или желание создать свой первый сайт, самое время реализовать их, параллельно набираясь опыта работы с графическим реактором и продумыванием будущего вида сайта.
В ином случае можно отыскать несложное техническое задание на одной из бирж фриланса или форуме и попытаться решить его, пускай даже бесплатно, для проверки своих навыков и получения первого опыта.
Ещё можно взять и скопировать какой-либо понравившийся сайт, стараясь всё сделать аналогично.
Затем изучаем полученный код, чтобы взять под контроль элементы дизайна и всё довести до совершенства уже в первом проекте.
Сначала продумываем концепцию оформления и подбираем контент, соответствующий тематике ресурса. Затем пойдёт работа над структурой макета (создание меню, разделов сайта, сортировка контента по разделам) и её доведением до ума (рисуем приблизительную схему расположения элементов на готовой странице).
Основными элементами являются:
-
Логотип – занимает, как правило, центральную часть страницы и отличает ресурс от иных;
-
Элементы навигации – размещается вверху страницы горизонтально, реже – вертикально и содержит ссылки на основные разделы;
-
Футер – строка внизу сайта с данными о разработчике, правах, ссылки, кнопки «Поделиться»;
-
Основной блок, где размещён контент – занимает основную часть экрана, текст всегда сопровождается рисунками, таблицами, схемами, анимацией и т. д.
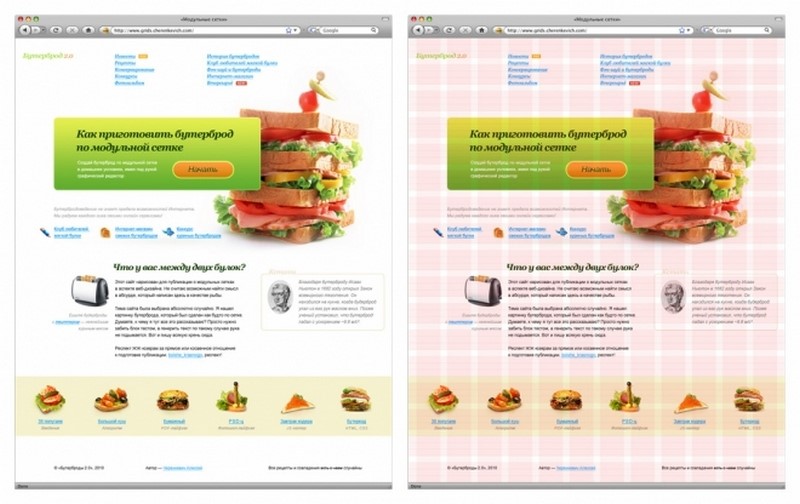
Модульная сетка
Перед разработкой схемы проекта нужно уяснить для себя понятие о модульной сетке. Она представляет собой способ распределения информации по колонкам, это каркас будущего сайта.
Использование модульной сетки сильно упростит дальнейшую вёрстку, посвятите время знакомству с ней.

Рис. 12 – Модульная сетка сайта
Типографика
43. Type Nugget
 Type Nugget позволяет контролировать стили шрифтов
Type Nugget позволяет контролировать стили шрифтов
Type Nugget – это онлайн-инструмент для набора текста, который позволяет вам контролировать стили шрифтов. Он отображает на странице разные образцы текста, которые можно настроить на панели справа. Панель позволяет выбрать размер шрифта, вес, стиль, цвет, расстояние между буквами, оформление текста и многое другое для отдельных аспектов страницы. А также, глобальные стили, заголовки, абзацы, ссылки и списки HTML.
Из полезного – после указания всех настроек вы можете нажать кнопку «Создать код», и Type Nugget создаст ссылку на таблицу стилей, размещенную на его CDN. Если вы находите типографику CSS утомительной, вы значительно выиграете от добавления этого инструмента в рабочий процесс.
44. Textblock
 Прогрессивное улучшение для отзывчивой типографии (Изображение предоставлено: Textblock)
Прогрессивное улучшение для отзывчивой типографии (Изображение предоставлено: Textblock)
Textblock Glyphic – это инструмент JavaScript, который регулирует размер, межстрочное расстояние и угол наклона вашего шрифта, делая его полностью адаптивным. Это прогрессивное улучшение подстраивает текст под любую ширину области просмотра или ориентацию устройства.
45. Gridlover
 Используйте ползунки, чтобы увидеть различные комбинации размеров шрифта, высоты строк и так далее. (Изображение предоставлено: Gridlover)
Используйте ползунки, чтобы увидеть различные комбинации размеров шрифта, высоты строк и так далее. (Изображение предоставлено: Gridlover)
Gridlover предоставляет инструменты для автоматической настройки типографики, и определяет наиболее эффективные подходы. Поиграйте с ползунками размера шрифта, высоты строки и масштабного коэффициента, а затем посмотрите, как реагирует типографика.
Тестирование
32. Sizzy
 Sizzy позволяет просматривать несколько экранов во время тестирования приложения (Изображение предоставлено Sizzy)
Sizzy позволяет просматривать несколько экранов во время тестирования приложения (Изображение предоставлено Sizzy)
Sizzy – это инструмент, который позволяет просматривать несколько экранов одновременно, пока вы тестируете веб-приложения. Sizzy позволяет видеть все изменения одновременно, делая тестирование более быстрым. Также вам будет легче находить и исправлять ошибки в макете.
33. Linksplit
 Linksplit позволяет быстро и легко настроить A/B-тестирование
Linksplit позволяет быстро и легко настроить A/B-тестирование
Самый эффективный способ сделать ваш сайт лучше – это A/B-тестирование. Вы сможете разделить трафик между двумя и более разными версиями и определить, какая из них работает лучше. А Linksplit значительно упрощает настройку.
Перейдите на сайт, введите целевые URL-адреса, и вам будет предоставлен один короткий тестовый URL-адрес, которым вы сможете поделиться со своей аудиторией.
34. Verifier
Поддельные адреса электронной почты, зарегистрированные на одноразовых доменах, являются угрозой интернет-сообществ, и этот простой инструмент может стать спасителем вашего сайта. Верификатор может быть добавлен в систему регистрации по электронной почте на сайте. Он мгновенно проверяет список из более чем 18 000 одноразовых доменов и позволяет пользователю узнать, нужно ли ему предоставить реальный адрес для регистрации. Он также проверяет, существование домена адреса и порядок написания.
Благодаря бесплатному API-ключу Verifier может стать действительно важным шагом в борьбе со спамерами в онлайн-сообществах.
Выбор хостинг-провайдера
В большинстве случаев хостинг вам потребуется только в том случае, если вы создаете сайт на CMS. В конструкторах хостинг уже вшит в функционал.
В случае с CMS все обстоит немного иначе. Дело в том, что CMS это не какой-то сервис, а просто инструмент для создания сайтов, который может быть расположен где угодно, хоть у вас на компьютере. По сути, вы можете сделать сайт на CMS у себя на рабочем столе, а затем загрузить его на хостинг. Там он будет находиться и функционировать в сети.
Часто на самих хостингах предоставляется возможность установить CMS и работать в ней через хостинг. Например, на Timeweb есть полноценный каталог с различными движками, которыми может воспользоваться любой пользователь. Это очень удобно – достаточно зарегистрироваться, перейти в каталог и установить нужную CMS.
При выборе хостинга также обращайте внимание на такие качества, как:
- время работы техподдержки;
- производительность хостинга;
- дополнительные функции, например автоматическое резервное копирование;
- надежная база знаний, чтобы вы могли самостоятельно решать проблемы;
- поддержка любой платформы, которую вы хотите использовать для создания сайта.
После того как хостинг будет выбран, можно переходить к созданию первого сайта.
Кто такой веб-дизайнер
Веб-дизайнер — это человек, который работает над внешним видом сайта. Он выбирает, какие элементы будут представлены на странице и в каком порядке они будут отражаться на мониторах пользователей. Например, он решает, что будет, если навести курсор мыши на определенный блок и в какой последовательности будет отображаться информация при прокрутке страницы вниз. В отличие от дизайнера одежды или интерьера, к работе веб-дизайнера нельзя физически прикоснуться, она существует исключительно в интернет-пространстве
И если дизайнер мебели должен уделять внимание тканям и материалам, из которых создается предмет, то веб-дизайнер думает о цветах, композиции и простоте использования сайта для пользователя
Веб-дизайн зародился с распространением интернета, когда люди стали активно посещать сайты. Популярность профессии начала расти в 2007 году вместе с распространением смартфонов. В этот период компании стали заботиться о том, чтобы их сайты органично смотрелись как с компьютера, так и с экрана телефона. Нужны были люди, которые продумали бы новую структуру и сделали опыт пользования сайтом приятным для всех людей, вне зависимости от того, с какого устройства они заходят. Сейчас веб-дизайнеры востребованы во всех сферах бизнеса, поскольку сайты фактически стали лицом компании в интернете. На одном HeadHunter можно найти около тысячи открытых вакансий по всей России.
Как начать карьеру в веб дизайне
Для старта карьеры в веб дизайне у вас есть 2 пути:
- Самостоятельное обучение
- Прохождение специализированных курсов
Какой из них выбрать решать, конечно же, вам. Однако исходя из своего личного опыта я хотел бы поделиться с вами некоторыми мыслями по этому поводу и, быть может, помочь вам с выбором.
Самостоятельное обучение веб дизайну
Многие говорят, что веб дизайн можно освоить самостоятельно. С этим я спорить не буду и это действительно так. Но есть пара нюансов, про которые никто не говорит. Эти нюансы — трудоемкость процесса и ваша мотивация.
Поскольку вы будете обучаться самостоятельно, то вам нужно будет своими силами искать всю необходимую информацию по веб дизайну и структурировать ее в своей голове, чтобы не было каши. Этот процесс занимает уйму времени, потому что нужно искать не абы какую информацию, а проверенную и актуальную. Если вы новичок, то вам будет сложно отделить «хорошее» от «плохого».
К тому же, время играет против вас. Чем больше вы тратите времени на самостоятельное изучение, тем больше вы упускаете возможность стать веб дизайнером, потому что «открываете дорогу» своим конкурентам, которые могут вас обогнать. Это нужно понимать.
Ну и не стоит забывать, что самостоятельное обучение требует от вас усидчивости и умение постоянно себя мотивировать без видимых результатов. Это очень сложно на самом деле.
Когда длительное время работаешь без видимых результатов, то постепенно начинают опускаться руки. Это проблема не конкретно в вас, это заложено в каждом человеке. Именно поэтому, при самостоятельном обучении веб дизайну велик риск все бросить.
Прохождение курсов по веб дизайну
В прохождении курсов я выделяю для себя несколько весомых преимуществ.
Во-первых, курсы В РАЗЫ экономят ваше время за счет того, что вам уже дают АКТУАЛЬНУЮ и СТРУКТУРИРОВАННУЮ информацию по веб дизайну.
Во-вторых, на курсах вы получаете практические навыки и обратную связь по своим работам от профессиональных дизайнеров
Это очень важно, потому что можно годами делать неправильно и даже не подозревать об этом
В-третьих, в процессе прохождения курсов вы формируете свое портфолио, которое не стыдно будет показать работодателю.
Ну а самое главное преимущество — после прохождения курсов вам могут сразу предложить работу. А еще, курсы — это отличный вариант для ленивых, которым нужен «волшебный пендель» и постоянное сопровождение :).
Разумеется, минус курсов в том, что это платно. К тому же, нужно найти проверенный курс, чтобы не выкинуть деньги на ветер (курсов много, но далеко не все они «толковые»). Но и самостоятельное обучение тоже нельзя назвать бесплатным, потому что вы будете платить за него не деньгами, а своим временем и упущенными возможностями.






































