- Начало веб-дизайна
- Что делает хороший сайт?
- Неудачное цветовое оформление
- Обслуживание, обновление, внесение изменений
- Призыв к действию (CTA) отсутствует или неясен
- Разработка без текстового контента
- Неэффективное применение призывов к действию
- Ваша домашняя страница – это все о вас
- Чистка интерфейса
- Небольшая предыстория
- Начало веб-дизайна
- Миф 3. Большой заработок на старте
- Ошибки в пользовательском опыте (UX)
- Ошибка 6: Неправильно подобрана тень
- 10. Отсутствие поиска
- Самые распространённые проблемы адаптивного дизайна
- Непоследовательность в дизайне страниц
- Типичный жизненный цикл веб-сайта
- Неправильный размер отступов
- Исследование предметной области и анализ
- Ошибка 5: Слишком большие или маленькие элементы
- Нецелесообразное расположение карточек товара
- Изображения неуместны или низкого качества
- Ошибка 4: Отсутствие контраста
- Ссылки
- Миф 2. Гибкий график и работа по 3-5 часов в день
- Продажи не всегда равны доходности
- Что можешь сделать ты
- Использовать понятные структуры
- Работайте в обратном направлении
- Вывод
Начало веб-дизайна
Если мы вернёмся на 15-20 лет назад, то увидим, что веб-дизайн был полностью построен на визуальном оформлении. Читатели постарше сейчас, наверное, вспомнят такие сайты — «блокбастеры» как 2advanced Studios и.т.д. Они были великолепны, с выверенной анимацией и педантичным подходом к каждой детали. Если взглянуть на эти сайты через призму современного UX — дизайна, можно с уверенностью сказать, что опыта на тот момент не было почти никакого.
Готов ли кто-нибудь сейчас пять минут смотреть на поле загрузки перед открытием сайта? Если это не влечёт за собой покупку билета на концерт любимой группы, то ответ, конечно же, отрицательный. По существу, эти веб сайты были скорее произведением искусства, а фактическая польза уходила на второй план.
Возможно, в те далёкие времена мы не знали ничего лучшего, потому – что редко учимся у других отраслей. Никакой передовой практики или исследований интернета доступно не было, но со временем цифровой дизайн вырос (охватив и моушн-дизайн и.т.д.), и мы пришли к осознанию того, что чем меньше времени пользователь тратит на сайт — особенно если это сервис или инструмент — тем лучше.
В первые дни Google Search никто не мог подумать, что благодаря миллисекундному процессу поиска, люди будут проводить на сайте минимум времени. Google был первой интернет компанией, которая переняла многолетние знания других отраслей промышленности, и осознала, что кратчайший путь к получению результата — лучший способ проектирования.
Что делает хороший сайт?
Хороший сайт , поможет удержать клиентов и удержит ваш бизнес на вершине желанных страниц результатов поисковой системы (SERP). Раскройте потенциал своего веб-сайта, соблюдая следующие правила:
Чаще обновляйте свой контент. На протяжении всего вашего контента давайте ссылки на надежные источники, имеющие отношение к вашей отрасли.
Иметь понятный и удобный дизайн. Ваша страница должна быть удобной для навигации, требовать небольшого возврата и включать интуитивно понятные формы. Ваши призывы к действию также должны быть четкими, краткими и понятными.
Быть совместимым с каждым устройством
Мобильная оптимизация важна, но не менее важно убедиться, что ваш сайт совместим со всеми браузерами. Это быстро и удобно
Пользователи должны иметь возможность быстро находить то, что им нужно, а время загрузки вашей страницы должно быть неизменно быстрым.
Ваш пользовательский опыт должен быть простым. Простота и порядок создают визуальную привлекательность
Используйте пустое пространство там, где это уместно, привлекайте внимание фотографией и используйте приятную цветовую схему. Подчеркните важные моменты (СТА, ценностное предложение), привлекая их внимание
Простые, привлекательные контрасты приведут ваших посетителей туда, куда они хотят.
Неудачное цветовое оформление
Основным профессиональным качеством дизайнера является насмотренность, поэтому развивать чувство прекрасного и следить за трендами графического дизайна необходимо постоянно. Знание колористики и понимание психологии цвета — важные компетенции.
Ниже — хороший пример сочетания, при котором призыв к действию выделен достаточно четко, при этом гамма выглядит единообразной в блоке, в котором размещены работы студии.
Пользователей раздражает кричащее сочетание цветов, яркие элементы навигации на нейтральном фоне, а также большое количество оттенков на одной картинке
В таком случае посетитель не понимает, на что обращать внимание, как строится смысловая иерархия страницы
Не забывайте, что в первую очередь цвет — эффективный инструмент, подчеркивающий важное.
Кроме того, обращайте внимание, чтобы акценты были расставлены грамотно. Так, не следует выделять заголовок слишком узким цветовым блоком
Заголовок и так заметен благодаря размеру шрифта и так далее. Лучше применить один цвет для всего смыслового фрагмента, обособляя его от других.

Обслуживание, обновление, внесение изменений
Веб-сайт, как живой организм. Он всегда должен соответствовать настоящему времени и к нему в этом плане гораздо больше требований чем к обычному программному обеспечению, Первоочередной задачей веб-сайта является предоставление актуальных на данный момент сервисов и услуг, информации. Поэтому эти виды данных требуют постоянного обновления и поддержания актуальности.
На входе мы имеем: готовый сайт, контент, API, перечень функций и классов.
На выходе получаем: обновленные сервисы, информацию, подключение новых услуг и т.п.
Разделение не три независимых функциональных части позволяет оптимальным образом разделять работы между различными группами разработчиков. Так, обычно разделяют разработчиков, занимающихся пользовательскими интерфейсами (front side) и разработкой серверной части — бизнес-логикой и хранением данных (server side). В наиболее нагруженных проектах, так же отдельно выделяются группы разработчиков ответственные за поддержание и оптимизацию баз данных.
Ошибки веб-дизайнера или на что обратить внимание в создании сайта
Типичные ошибки и рекомендации по их устранению
Призыв к действию (CTA) отсутствует или неясен
Как только ваш сайт привлечет внимание посетителя, вы должны сказать ему, чтобы он что-то сделал. Люди не хотят думать – они хотят, чтобы их направляли
Если вы оставите их растерянными, разочарованными или переполненными слишком большим количеством вариантов выбора, они уйдут, потому что было неясно, чего вы от них хотите.
Совет: Определите основную цель каждой веб-страницы и создайте свой призыв к действию для достижения этой цели. Поймите процесс покупки вашей целевой аудитории и предоставьте ей правильный призыв к действию на нужной стадии процесса. Если кто-то только начинает свое исследование потенциального решения, просить его купить преждевременно. Тем не менее, дать им образовательную часть может быть именно то, что они ищут.
Разработка без текстового контента
Бывает, при разработке макета сайта для текста оставляются свободные места или эти области замещаются шаблонным текстом, чтобы складывался общий вид. Это может оказаться и незначительным, но скорее всего снизит качество в результате. Красивое и структурированное размещение элементов это одно, но мы уже говорили, что элементы несут смысловую нагрузку, дополняют информацию. А чтобы все на странице было согласовано и выглядело оправданным, надо понимать содержание, о чем пойдет речь. Текст и графика рядом с ним взаимосвязаны. Вот и получается, что дизайн страницы сайта без целевого текста не самый эффективный подход к работе.

Неэффективное применение призывов к действию
Призывы к действию (Call to Action) играют ключевую роль в конверсионной оптимизации, поскольку они направляют пользователя к тому, что он должен сделать дальше: оставить заявку, подписаться на рассылку, скачать материал или перейти на другую страницу. Слабые или отсутствующие CTA могут привести к тому, что посетители сайта уйдут, не совершив никакого целевого действия.
Хорошо сформулированный призыв к действию должен быть ярким, заметным и, самое главное, понятным. Пользователь должен мгновенно понимать, что ему нужно сделать и как это будет ему полезно. К примеру, вместо общего «Кликните здесь» используйте более конкретные формулировки типа «Получить бесплатный доступ», «Зарегистрироваться и сэкономить» или «Скачать полный гайд».
С точки зрения дизайна, CTA должен выделяться на общем фоне страницы, но при этом гармонично сочетаться с общим стилем сайта. Используйте контрастные цвета, крупные шрифты и, по возможности, иконки, усиливающие визуальный эффект.
Размещайте призыв к действию таким образом, чтобы он логично вписывался в структуру содержания. Очень эффективными являются размещения в конце блоков с ключевой информацией, рядом с рекомендациями или отзывами, а также в футере сайта для финального «толчка» к действию.
Ваша домашняя страница – это все о вас
Люди должны быстро понять, в чем заключается ваш бизнес, что вы можете предложить и может ли ваш бизнес помочь им. Четкий заголовок, говорящий о проблемах вашего посетителя, может помешать ему нажать кнопку «Назад» и побудить узнать больше.
Но писать в терминах, которые ваша целевая аудитория понимает и ассоциируется с ними, нелегко. Как владельцы бизнеса, вы часто слишком близки к вашему бизнесу, чтобы объективно увидеть, что заставляет ваших клиентов ценить то, что вы делаете, поэтому контент в конечном итоге фокусируется на вашей компании, не связывая ее с тем, какую проблему вы решаете и почему вы лучший вариант для них.
Совет: Если вам трудно писать о проблемах, которые вы решаете, попросите кого-нибудь взять у вас интервью о вашем бизнесе, о том, что вы делаете и как вы помогаете людям. Свежее ухо может выделить те самородки, которые помогут сформировать ваше самое убедительное сообщение.
Чистка интерфейса
Удаление всего ненужного из интерфейса является очень старой концепцией. На эту тему написано множество книг. Люди вроде Люка Врублевски, продолжают повторять нам, что нужно принять эту парадигму как единственную верную, чтобы изжить смартфоны, с замысловатыми способами навигации и.т.п.
Да, дизайнеры иногда заходят слишком далеко, жертвуя удобством ради эстетики. Однако, перебор в пользу первого чаще приносит выгоду пользователю. Некоторые, до сих пор, кажется, не до конца понимают концепцию упрощения аспектов дизайна. Сейчас мы сталкиваемся с тем, что для большинства людей, работающих в интернете, все сайты выглядят одинаково.
Заголовки выглядят очень похоже, для интуитивного понимания. Логотип слева, форма справа. Такая стандартизация призвана упрощать пользование сайтом.
Регистрационные формы одинаковы, потому что это удобно: введите электронный адрес, пароль, а затем нажмите кнопку. Или просто войдите через Facebook, Google или Twitter.
Одинаковые фото — это работает. Большие чистые фотографии, хорошо детализирующиеся при масштабировании. Нам показывают улыбающихся, счастливых людей, потому что психология говорит, что клиентам это нравится. Мы используем качественные фотографии мест отдыха, потому что туристов привлекают эти виды.
Мы используем ультра — читаемый текст, чтобы люди могли скорее понять, что от них требуется. Им нужен результат. Мы помешались на типографии, кропотливом выборе шрифтов для того, чтобы минимизировать время чтения и максимизации визуального восприятия бренда. Мы делаем это, потому что пользователи не хотят читать — они просто хотят понять содержание.
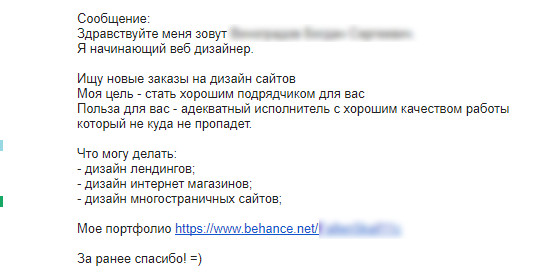
Небольшая предыстория
Довольно часто, мне на почту приходят письма от фрилансеров, которые хотят работать в моей команде. Большинство желающих это новички, у которых еще нет собственной клиентской базы.
Сегодня рассмотрим портфолио одного юного человека, который прислал мне ссылку на свое портфолио на behance.net (по этическим причинам, ссылку на его профиль не даю).
Так вот, он пишет:

Первое, что бросилось в глаза — это «за ранее». Ну, думаю опечатка… И прочитав письмо, я естественно пошла смотреть его портфолио… В профиле 4 работы и работы на первый взгляд неплохие с точки зрения стилистики. НО…
Почему я посчитала дизайн плохим?
Начало веб-дизайна
Готов ли кто-нибудь сейчас пять минут смотреть на поле загрузки перед открытием сайта? Если это не влечёт за собой покупку билета на концерт любимой группы, то ответ, конечно же, отрицательный. По существу, эти веб сайты были скорее произведением искусства, а фактическая польза уходила на второй план.
Возможно, в те далёкие времена мы не знали ничего лучшего, потому – что редко учимся у других отраслей. Никакой передовой практики или исследований интернета доступно не было, но со временем цифровой дизайн вырос (охватив и моушн-дизайн и.т.д.), и мы пришли к осознанию того, что чем меньше времени пользователь тратит на сайт — особенно если это сервис или инструмент — тем лучше.
В первые дни Google Search никто не мог подумать, что благодаря миллисекундному процессу поиска, люди будут проводить на сайте минимум времени. Google был первой интернет компанией, которая переняла многолетние знания других отраслей промышленности, и осознала, что кратчайший путь к получению результата — лучший способ проектирования.
Миф 3. Большой заработок на старте

С х..ра ли? Извини за лексику, но давай снова к логике или сразу к аксиоме. Любому специалисту, в любой профессии платят за опыт, качество и уровень мастерства. Мы подраскрыли, но по сути это всё укладывается в одно слово — “опыт”.
Мы здесь говорим про заработок на старте. Какой опыт у тебя на старте, что ты умеешь? Сделать макет, который также могут сделать тысячи других. Тогда вопрос. Почему клиент придёт именно к тебе и заплатит тебе большие деньги? Если ты сможешь как-то это осуществить, значит ты счастливое и редкое исключение. А так будешь работать сначала за небольшие деньги, набираться опыта, учиться искать клиентов, общаться с ними и строить работу так, чтобы они не разбегались, а наоборот возвращались. Это всё время и практика, больше никак.
Ошибки в пользовательском опыте (UX)
Отсутствие интерактивности и обратной связи для пользователей
Интерактивность и обратная связь — ключевые элементы, которые делают использование сайта более приятным и удобным для пользователей. Например, когда пользователь нажимает на кнопку, он ожидает какого-то видимого подтверждения, что действие было зарегистрировано системой. Если такой обратной связи нет, пользователь может быть сбит с толку. Интерактивные элементы, такие как анимация, тоже могут улучшить UX, делая сайт более привлекательным и увлекательным.
Слишком долгая загрузка страницы
Время загрузки страницы — критический фактор, влияющий на пользовательский опыт. Исследования показывают, что большинство пользователей ожидает, что веб-страница загрузится за 2-3 секунды. Если загрузка занимает больше времени, большинство пользователей просто уйдет. Производительность сайта должна быть одним из главных приоритетов при его разработке.
Недоступность для пользователей с ограниченными возможностями
Сайт должен быть доступен для всех пользователей, включая тех, у кого есть ограниченные возможности. Недоступность сайта для таких пользователей не только вредит UX, но и может нарушать законы о равном доступе в некоторых странах. Веб-доступность включает в себя различные аспекты, такие как поддержка считывающих устройств для слабовидящих пользователей, возможность навигации по сайту с помощью клавиатуры и так далее.
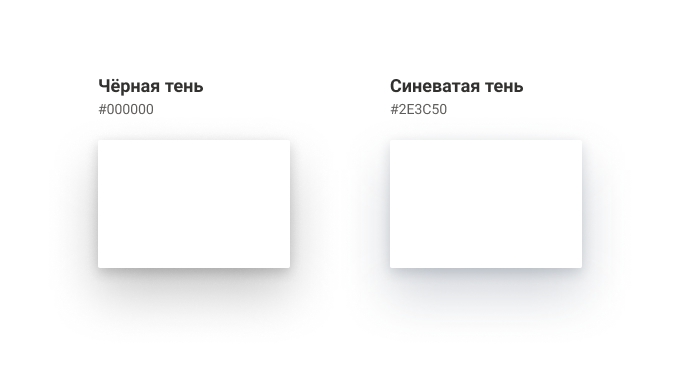
Ошибка 6: Неправильно подобрана тень
Если вы хотите добавить тень к какому-либо элементу, например плашке, то старайтесь избегать цвета #000. Это слишком черный цвет, который далеко не всегда выглядит хорошо. Добавьте тени легкий оттенок и она станет выглядеть намного органичнее – даже в реальной жизни тени не черные.
Пример:

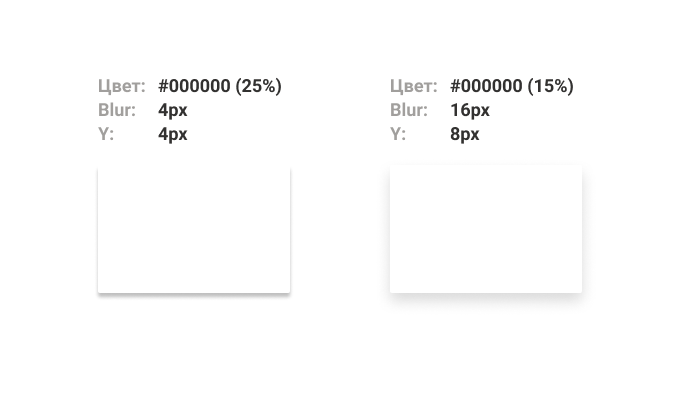
Также не рекомендуем использовать стандартные тени, предлагаемые графическим редактором. Например, в Figma настройки по умолчанию выглядят следующим образом:
Тень с такими настройками будет выглядеть «тяжелой». Если немного увеличить параметр размытия «Blur» и добавить смещение по Y, то станет заметно лучше. При этом стоит учитывать, что для разных объектов настройки могут отличаться. Поиграйтесь с ними и подберите наиболее подходящий вариант.

Еще один совет – не используйте слишком большую непрозрачность. Старайтесь придерживаться 25% и меньше, иначе тень будет выглядеть плохо.
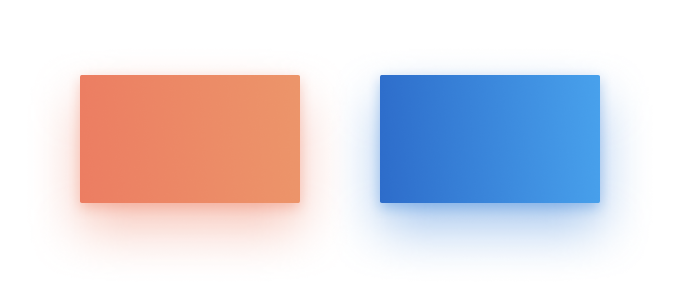
Также не рекомендуем всегда применять темную тень. Если исходный объект цветной, то тень желательно подобрать похожего цвета. Например, для красного элемента лучше использовать красный цвет с небольшой прозрачностью, для синего – светло-голубой.

10. Отсутствие поиска
Вполне возможно, что нужные пользователю данные находятся где-то в недрах сайта — предоставьте ему возможность найти их самостоятельно. Тем более что этот элемент тоже можно сделать достаточно привлекательным:

Напоследок следует сказать, что самые распространенные ошибки в веб-дизайне преимущественно связаны с тем, что неопытные дизайнеры склонны отталкиваться не от потребностей клиента, а от визуальной привлекательности сайта. Это дорога в никуда, поэтому прежде чем начать работу на дизайном, следует убедиться в том, вы получили всю необходимую информацию от заказчика и хорошо понимаете его потребности.
Загляните в портфолио stfalcon.com — мы создаем сайты, которые решают проблемы наших клиентов, и будем рады разработать для вас дизайн.
Самые распространённые проблемы адаптивного дизайна
Хотя об адаптивном дизайне говорят уже больше двух лет, в рамках теории ещё не решены многие вопросы. Дизайнеры работают в среде, где постоянно растёт число устройств, фреймворков и скриптов, кроме того, управление адаптивным проектом подразумевает новые способы взаимодействия с клиентами.
Всё это так или иначе связано с проблемами, указанными респондентами:
- Как объяснить клиентам сущность адаптивного дизайна?
- Больше не существует стадии утверждения скриншотов
- Навигация
- Изображения
- Таблицы
- Адаптирование старых сайтов с фиксированной шириной
- Что предложить пользователям старых версий IE?
- Время и стоимость тестирования
Непоследовательность в дизайне страниц
Когда страницы одного сайта имеют разный дизайн, это может сбивать с толку (ведь визуально пользователю может казаться, что он перешел на другой сайт). Кроме того, если размещение навигации и блока поиска изменяется от страницы к странице, общее впечатление от сайта будет крайне негативным.
Чтобы дизайн был консистентным:
- Используйте на всех страницах одну и ту же цветовую схему.
- Следите за тем, чтобы расстояния по вертикали и горизонтали между элементами макета везде были одинаковыми.
- Заголовки на разных страницах должны быть одинакового размера.
- Не меняйте расположение навигации на разных страницах.
- Придерживайтесь единого оформления ссылок.
- Используйте иконки, выполненные в одном стиле.
- Обеспечьте единство оформления форм.
Типичный жизненный цикл веб-сайта
Современная парадигма дизайна информационных систем, подразумевает четкое разделение на три взаимодействующих составляющих: внешняя визуальная часть, предназначенная для взаимодействия с конечными пользователями (или в общем случае с внешними информационными системами), подсистему хранения данных, а также подсистему промежуточного слоя, призванную обеспечивать интерфейс между визуальной частью и хранимыми данными, собственно контентом. Эта часть представлена бизнес-логикой системы. Вышеназванная парадигма обозначается как MVC (Model-View-Controller). Появление данной парадигмы, а затем активное внедрение в практику создания и эксплуатации информационных систем, в том числе и веб-ресурсов, было связано в первую очередь с необходимостью создания и поддержания в работоспособном состоянии высоконагруженных систем, с достаточно длительным сроком жизни.
Рассмотрим шаги разработки веб-сайта, а позже разберемся в ошибках, допускаемых во время этого процесса.
Неправильный размер отступов
Единое расстояние между смысловыми блоками страницы — важное условие для восприятия информации. В веб-дизайне не бывает мелочей, поэтому соблюдайте равноудаленность тематических блоков друг от друга
В противном случае складывается впечатление, что они имеют разную значимость. Кроме того, страницы выглядят неряшливо.
Следующая ошибка связана с незнанием основ композиции. На странице должно быть достаточно свободного пространства. Не делайте слишком маленькие отступы. Нужное количество воздуха повышает комфорт пользователя, он проводит на сайте больше времени. Если блоки слишком близко друг к другу, то создается впечатление, что все это — один большой текст.
Для начинающих специалистов разработаны профессиональные инструменты, которые основаны на принципе золотого сечения. Это позволяет грамотно и визуально привлекательно расставить блоки на нужном расстоянии друг от друга так, чтобы их значимость была интуитивно понятна.
Исследование предметной области и анализ
Как только клиент начинает обсуждать требования, команда разработчиков осуществляет их предварительный анализ. Задаются следующие вопросы: как web-сайт станет частью системы, как web-сайт или приложение на основе web-технологий планируется внедрить в систему, присоединиться к существующей системе и как web-сайт сможет помочь данному бизнесу. Подобные вопросы задаются на стадии формирования требований к будущей системе.
Одна из главных вещей, к определению которой должны прийти заказчик с разработчиков — это целевая аудитория, для которой будет предназначаться разработанная система.
На входе мы имеем: интервью с потенциальными клиентами системы; дискуссии и обсуждения; онлайн чаты; записанные телефонные беседы; модели сайта, примеры.
На выходе получаем: план работ; оценка стоимости; требования к команде разработчиков; требования к программному обеспечению и железу; поддерживающие документы; санкционированные разрешения, e.t.c.
Пример 1:
Владелец ритеил-сети по продаже широкого ассортимента товаров для детей решает расширить свой рынок сбыта за счет продаж через Интернет. Основной аудиторией его будут женщины с детьми, домохозяйки в возрасте от 23 до 35 лет и именно для этой аудитории будет разрабатываться web-сайт.
Пример 2:
Завод по переработке нефти решает выйти на региональный рынок и планирует заявить о себе, как серьезной компании через Интернет. Основная аудитория данного сайта — непосредственные клиенты завода, респектабельные бизнесмены с доходом выше среднего, практическим складом ума и всеми вытекающими из этого параметрами. Опираясь на эти доводы будет производиться разработка web-ресурса.
Ошибка 5: Слишком большие или маленькие элементы
Еще одна распространенная ошибка в дизайне у новичков – это неудачный размер элементов. Например, часто можно встретить крупные заголовки или маленький шрифт на кнопках.
Несколько рекомендаций:
- для основного текста – 16-18 пикселей;
- заголовки примерно в 1.96 раз больше, чем основной текст;
- минимальный размер кнопки должен быть 44х44 или 48х48 пикселей;
- стандартный размер логотипа на сайте 100х100 пикселей, иконки социальных сетей – 32х32 пикселей, баннера – 250х250 пикселей;
- большинство кончиков пальцев имеют размер 8-9 мм, поэтому высота кнопки в мобильной версии должна быть минимум 10 мм.
При этом все эти рекомендации не стоит воспринимать как панацею: в зависимости от типа сайта размеры могут отличаться. Чтобы лучше ориентироваться в подборе размеров, рекомендуем просматривать работы других дизайнеров. Для этого вы можете открыть любой сайт и через веб-инспектор посмотреть характеристики различных элементов. Воспользоваться этим инструментом можно с помощью клавиши «F12». Наведите в нем курсор мыши на нужный объект и изучите его размер – это может быть текст, изображение или графический элемент. В отобразившемся окне будет доступна вся необходимая информация, включая цвет объекта, его шрифт и прочее.

Таким образом, просмотр других сайтов научит вас чувствовать стиль и иметь представление о размерах различных элементов. Например, вы создали блок с информацией о компании, но он вам по каким-то причинам не нравится. Просто перейдите на другой сайт и посмотрите, как можно оформить этот блок. В результате, чем больше вы будете практиковаться, тем быстрее вы сможете исправить свои ошибки в веб-дизайне.
Нецелесообразное расположение карточек товара
Разместить акционные или популярные товары на главной странице — частое и понятное решение, которое сразу же подталкивает пользователя перейти в каталог. Но иногда дизайнеры перегружают страницу карточками товаров, что сбивает с толку. Цель — продемонстрировать клиенту разнообразие продукции, но результат обратный: слишком большой выбор отпугивает.
Обращайте внимание, чтобы у пользователя не разбегались глаза от количества товаров. Группируйте их по категориям и работайте над доступной, простой и грамотной навигацией, которая повышает конверсию
Ориентируйтесь на крупные и успешные маркетплейсы, которые демонстрируют пример грамотной организации пространства главной страницы. Например, гигант рынка — ozon.ru.

Изображения неуместны или низкого качества
Изображения являются важным элементом дизайна вашего сайта. Однако неуместная, чрезмерно используемая стоковая фотография или изображения низкого качества отвлекают. Изображения должны использоваться для иллюстрации вашего сообщения, чтобы посетитель мог понять контекст, не читая каждое слово текста.
Совет: Найдите время для поиска уникальных, качественных изображений для вашего сайта или возьмите свои собственные. Если вы покупаете стоковую фотографию, купите правильный размер и разрешение, чтобы изображение было четким и не искаженным.
Есть люди, которые считают, что слайдеры отвлекают и не добавляют к дизайну вашей домашней страницы. Да, слайдеры не для каждого бизнеса, но в некоторых отраслях, которые очень визуальны, хорошо разработанный слайдер с соответствующими изображениями и соответствующими сообщениями может быть мощным способом донести вашу точку зрения.
Ошибка 4: Отсутствие контраста
Чтобы текст хорошо читался, а важные элементы выделялись, позаботьтесь о контрасте. Например, использовать белый шрифт на светлом фоне не стоит – в таком случае он будет плохо читаться. Если же сделать текст черным, то информация станет считываться легче.

При этом обращайте внимание не только на текст, но и на графические элементы, например блоки или иконки – они также должны быть хорошо заметны. Для работы с контрастом вы можете воспользоваться специальным плагином Contrast в Figma
Он подсветит фрагменты текста и покажет, где с контрастом все хорошо, а где – нет. Таким образом, с его помощью вы поймете, как составить дизайн-макет без ошибок, связанных с цветовой гаммой.
Ссылки
http://xbb.uz/web/Process_razrabotki_web-sajta_Stadii_zhiznennogo_cikla_i_ih_osobennosti
https://studiof1.ru/blog/design/osnovnye-oshibki-veb-dizajnera/
https://ruseller.com/lessons.php?id=435
- Маркетинг проекта
- Технологии и средства резервного копирования данных (Технологии резервного копирования )
- 12 правил Кодда
- Механизм соотношения международного публичного и международного частного права (Помимо вышеперечисленных отличий существует еще важная особенность, присущая международному частному праву.)
- Институт завещания в международном частном наследственном праве
- Статус не родившегося ребенка
- Системы электронного документооборота (СИСТЕМЫ ЭЛЕКТРОННОГО ДОКУМЕНТООБОРОТА)
- Международные стандарты в сфере безопасности сетей 9информации, которые могут быть использованы в отечественных условиях. Основные международные стандарты информационной безопасности и их описание)
- Методы резервирования
- Методы резервирования (Виды резервирования)
- Методы резервирования (Виды резервирования)
- Методы резервирования (Общее резервирование системы)
Миф 2. Гибкий график и работа по 3-5 часов в день

Многие люди хотят сменить профессию, либо офис на работу из дома. Они видят в этом некую свободу, удовольствие или чистое творчество нон-стопом. Но это большое заблуждение. Здесь можно выделить два основных момента: сама профессия и офис/удалёнка.
Что касается профессии, то люди зачастую неверно интерпретируют понятие “это моё и не моё”. Как правило, то, что трудно, долго, через сопротивление — это не моё. А когда будет всё легко и душа будет парить — вот это моё. Но это не так работает. В каждом деле, даже если это действительно ТВОЁ, есть сложности, которые не будут даваться тебе легко. Есть рутина, которая заставит тебя поскучать. Это факт, который нужно понять, принять и не искать какого-то мифического “дела всей моей жизни”, которое будет приносить только радость и кайф. Такого просто не существует.
Второй момент — офис зло, фриланс — кайф, свобода, деньги, путешествия. Ребят, тут прям посмеяться хочется. Да, для кого-то это так, но их единицы. Возможно, и для тебя, если ты:
- Гений и можешь за 3 часа сделать работу, которую среднестатистический хороший специалист делает 3 дня.
- Уже прошёл весь п…ц, не спал ночами и годами, вкалывал, наработал опыт, репутацию и клиентов. И к тебе очередь на 2 месяца вперёд.
- Не рассматриваешь веб-дизайн как основной источник дохода, у тебе есть другие источники и ты можешь себе позволить свободу и путешествия.
Все остальные сидят и работают, и НЕВАЖНО где, дома или в офисе. Просто включи логику
Ты фрилансер, начинающий веб-дизайнер. Сидишь ты дома, клиенты к тебе не стучатся, их нужно искать. Нужно писать посты, запускать рекламу, вести переговоры с заказчиками, а ещё и дизайнить когда-то нужно. Как ты думаешь, что ты успеешь за пару часов в день? Да только правки с заказчиком можно 3 часа обсуждать. Поэтому свобода тут относительная, как и гибкий график. Давай его тоже разберём.
Теоретически, конечно, ты можешь и ночью работать, и по вечерам, и по выходным. Тебе не нужно вгонять себя в чёткие рамки с 9 до 18, ты можешь сместить график. Но, по опыту, ты всё равно придёшь к тому, что тебе придётся работать в будни, в рабочее время, подстраиваясь под рабочий день заказчиков.
Продажи не всегда равны доходности
Предлагая клиентам использовать темы, вы не только снижаете стоимость своих услуг, но и повышаете свою прибыль. Как так? Все просто.
Допустим, ваш доход за прошлый год составил полмиллиона рублей. Но весь этот год вы создавали сайты с кастомным дизайном. Предположим, что в этом году вам удастся заработать около 1 млн, следуя той же стратегии. Но для этого вам придется работать в два раза больше.
Поймите, продажи не всегда равны прибыли. Работать нужно умнее, а не больше. Предлагая использовать темы, вы снизите затраты времени и денег (как для себя, так и для клиентов) и сможете добиться увеличения прибыли за счет большего количества заказов.
Что можешь сделать ты
Использовать понятные структуры
Расширять и модифицировать уже имеющиеся структуры только в случае крайней необходимости, и только если это упрощает задачу для пользователя. Не надо изобретать велосипед только ради переосмысления.
Работайте в обратном направлении
Наша задача всего лишь добавить удобство в уже существующие технические процессы. К примеру, если нам заказали проект по коммутации, нужно помнить, что человек не хочет ехать, он просто хочет оказаться в нужном месте. Рассмотрим то, что нам в этом мешает.
- Существующие технические ограничения. Пока что, переместиться из одного места в другое моментально, немного трудно с физической точки зрения.
- Значит, нам нужен автомобиль. Упростить получение результата ещё больше можно, заставив понимать авто, куда пользователь хочет попасть.
- На данный момент самоуправляемые автомобили ещё не существуют. И это скорее юридический, чем технический вопрос. Значит, нам нужен водитель. Причём это не должен быть пользователь. Сложность заключается в том, как делегировать полномочия вождения, и решить такие вопросы как оплата, например.
- Упрощаем всё ещё больше. Позволяем пользователю самому управлять автомобилем. Но открывается проблема соответствующих лицензий.
- Вводим последнюю сложность. Пользователю не только нужно уметь управлять машиной, но и обслуживать её. Здравствуйте, мистер Форд!
А теперь попытайтесь найти выход из всех этих трудностей. Если нужно, добавляйте новые автоматизации и датчики. Если технически, решение проблемы пока невозможно, что ж, у вас есть отличный шанс прославиться. Изобретайте!
Вывод
На этом всё, давайте подытожим, какие ошибки часто встречаются на сайтах:
Ошибки юзабилити (UX)
- отсутствие реального контента
- игнорирование поведенческих паттернов
- никакая адаптивность
- перегруженные формы
- сложная навигация
- отсутствие призывов к дейсвтию
- никаких социальных доказательств
- перегруженность рекламой
Ошибки визуальные (UI)
- визуальная иерархия и акценты
- сетка и выравнивания
- перебор с декором
- несовременный стиль
- разнобой/нарушение стиля
- слепое следование трендам
- визуальный шум
Проверьте обязательно и свой сайт. Если выявили недочеты, рекомендуем обратиться за или проконсультироваться с нашими дизайнерами по возможному .



















![Типичные проблемы дизайна в web-среде [реферат №2562]](https://bestbt.ru/wp-content/uploads/a/9/2/a92dd8c220ff8d2483696ec62abbdef1.png)
















