- сообщение с призывом к действию должно быть легко
- Promo website
- Ключ к успеху — отличный контент
- Брутализм
- Разработка комплекта дизайн-макетов для страниц сайта
- Текстовое оформление и шрифты
- Прищурьтесь, чтобы увидеть главное
- Дополнительные фишки в структуре сайта
- Сервисы для подбора шрифтов на сайт
- Кинематографические изображения или синемаграфы
- Распространенные элементы веб-сайтов
- Изображение Герой (англ. Hero Banner)
- Баннер (англ. Banner)
- Карусель (англ. Carousel)
- Навигация (англ. Navigation)
- Гамбургер-меню (англ. Hamburger Menu)
- Хлебные крошки (англ. Breadcrumb)
- Всплывающее окно (англ. Pop-up)
- Кнопка-переключатель (англ. Toggle Button)
- Чекбокс (англ. Checkbox)
- Текстовое окно/текстовое поле (англ. Textbox/Text Field)
- Раскрывающееся меню/список (англ. Drop-down menu/list)
- Радиокнопка (англ. Radio Button)
- Вкладки — Табы (англ. Tabs)
- Нижний колонтитул — Футер (англ. Footer):
- Как оценить качество UI
- Текстуры
- Графические онлайн-редакторы, конструкторы инфографики и мемов
- Подборка CSS- элементов для дизайна сайта
- 11 советов по разработке структуры сайта
- Метки
- Адаптивная графика
- Формы
- Поля
- Чек-боксы, радиокнопки
- Сетка
- Only-text
- Бесплатное создание логотипа без водяного знака
- Фоновое видео
- 4. Полуплоский дизайн
- Определитесь с типом сайта
- Лендинг
- Многостраничный сайт
сообщение с призывом к действию должно быть легко

Изображение Кредиты: www.searchenginejournal.com
Когда дело доходит до призывов к действию или сообщений с призывом к действию, вы хотите, чтобы они были максимально простыми для посетителей вашего сайта.
Если посетителю веб-сайта придется потратить время, пытаясь понять, чего вы от него хотите, он, скорее всего, просто сдастся и пойдет дальше.
Ваше сообщение с призывом к действию должно быть ясным и кратким, и посетителям сайта должно быть легко понять, что им нужно сделать, чтобы совершить действие. В большинстве случаев ваш CTA должен представлять собой кнопку или ссылку, которая выделяется среди остального текста на вашем сайте.
Убедитесь, что ваше сообщение с призывом к действию легко увидеть и легко понять. И убедитесь, что действие, которое вы хотите, чтобы посетители сайта совершили, было простым и понятным. Если вы сможете это сделать, вы будете на верном пути к успешным CTA.
Promo website
Promo website – сайт-визитка. Это так называемый односторонний сайт, который имеет буквально одну страницу, на которой сконцентрирована вся информация. Первое мнение о такой структуре, что ее легко создать, но существует множество правил и техник, которые доказывают, что не так уж и просто вместить весь контент на одну страничку и не рассеять внимания пользователя.

Практика, конечно, очень важна в любой работе, но теория никогда не бывает лишней. Надеюсь, вы обогатили свой дизайнерский словарный запас или, по крайней мере, почерпнули для себя что-то новое.
Превью: Depositphotos
Ключ к успеху — отличный контент
Ключом к успеху любого веб-сайта электронной коммерции является отличный контент. Это включает в себя предоставление ценной и актуальной информации вашим клиентам, а также создание привлекательного и удобного для пользователя опыта.
Когда дело доходит до контента, подумайте о том, чего хотят и в чем нуждаются ваши клиенты. Какие вопросы они могут задать? Какие проблемы они пытаются решить? Ответьте на эти вопросы и предложите решения на своем веб-сайте.
Кроме того, не забывайте обновлять и обновлять свой контент. Регулярное добавление нового контента поможет привлечь посетителей вашего сайта, а также поможет улучшить рейтинг вашего сайта в поисковых системах.
Отличный способ создать свежий контент — вести блог. Пишите на темы, которые интересуют вас и ваших клиентов, делитесь своими идеями и советами. Вы также можете использовать старые записи блога в новых статьях, инфографике или слайд-шоу.
Что бы вы ни делали, убедитесь, что ваш контент высокого качества и приносит пользу вашим клиентам. Благодаря отличному контенту вы будете на пути к успешному веб-сайту электронной коммерции.
Брутализм
Брутализм — это особая разновидность веб-дизайна. Он хорошо подходит для необычных, креативных брендов и частных лиц.Тем не менее, брутализм не похож на современные тенденции дизайна, такие как минимализм или плоский дизайн, которые никуда не денутся.
Несмотря на то, что сегодня есть много замечательных примеров брутализма, многие из этих брендов смешали брутализм старой школы с современными тенденциями дизайна, чтобы обеспечить их удобство для пользователя.Мы советуем вам иметь это ввиду, если подумываете об использовании брутализма в веб-дизайне.
Сегодняшние потребители привыкли к привлекательным интерфейсам. Доведенный до крайности брутализм может вызвать у них слишком неприятные ощущения. Таким образом, достижение хорошего баланса между брутализмом и современным минимализмом будет безопасным способом поиграть с этой техникой.
Что нам нравится? Брутализм выделяется среди привычных стилей и стандартов. Он создает непредсказуемые и нетипичный визуал.
Разработка комплекта дизайн-макетов для страниц сайта
Для передачи дизайн-макета на вёрстку необходимо подготовить некоторую серию дизайн-макетов, которая бы отражала целиком и полностью оформление всех типовых страниц сайта и охватывала все элементы веб-страниц проекта. Все скриншоты должны содержать образцы контента (т.е. содержимое страниц)
Совсем необязательно вставлять в макет актуальное содержание рабочего сайта, здесь важно не «заполненность» сайта, а оформление текстовых блоков на страницах. То есть, шрифты текстовых блоков, их цвета и размеры с учётом всех допустимых на сайте типов текстовой информации (основной текст, заголовки, ссылки)
Это касается и графических элементов в контентной области.
Верстальщик заранее должен знать, какие элементы контента будут на каждой типовой странице сайта, чтобы корректно задать оформление нужных классов и типов контента.
ссылки в контентеспискицитатытаблицыизображения
брендинг теминг логотипингдизайнинструкциялайфхакликбезразработка сайта
KNOW HOW
Технологии
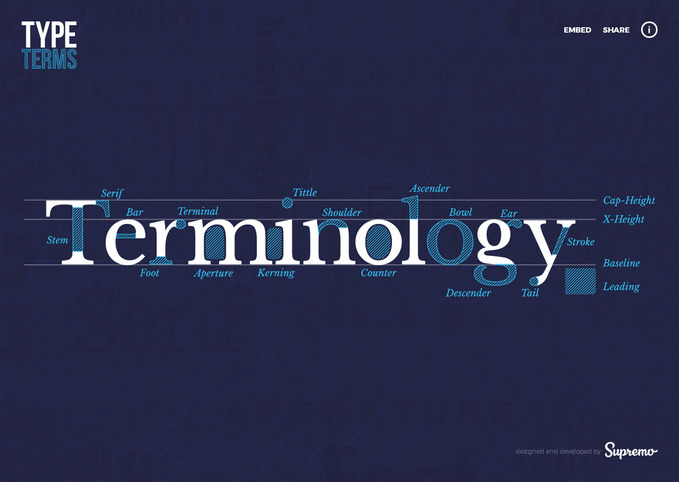
Текстовое оформление и шрифты

Интреактивный микросайт, знакомя с терминологией, обучает азам типографики
Также как и в случае с выбором цвета, включите в ваш набор шрифтов минимальное их количество. Как правило, одного двух семейств шрифтов более, чем достаточно для одного проекта. Инвестируя в высококачественную гарнитуру вы получаете все многообразие стилей на выбор по каждому шрифту: bold, light, black, italics, condensed и т.д.
Для современного мобильного пользователя читабельность текстов все актуальнее. Не за иерархию шрифтов – значимому контенту больший размер.
Размеры имеют значение (включая ширину линий, образующих литеры и размер кегля – размер литер в высоту). Увеличение шрифта на один два пункта малозаметно и лучше сделать заметным контраст для разного типа применяемых шрифтов.
Прищурьтесь, чтобы увидеть главное
В школах дизайна учат трюку (The Squint Test): прищуриваться или немного размывать дизайн сайта с помощью специальных программ (например, расширение для Chrome), чтобы определить, какие элементы дизайна выделяются и достигнута ли на сайте задуманная визуальная иерархия.

В примере Spotify размытие дизайна с радиусом пять и 10 пикселей показывает, что группы работают так, как задумано: «Недавно воспроизведенные» выделяется больше всего. Размытие в 20 пикселей показывает, что на странице есть визуальная иерархия, которую мы создали непреднамеренно: один из недавно воспроизведенных элементов наиболее заметный из-за своего яркого цвета.
Этот пример показывает, что недостаточно разработать шаблон сайта — надо учесть визуальное оформление контента, который будет его наполнять. Например, новостная фотография с яркими цветами может доминировать на главной странице новостей, даже если она предназначена для иллюстрации второстепенного сюжета
Редакторы должны принимать во внимание UX-последствия своего выбора иллюстрации
Дополнительные фишки в структуре сайта
В процессе управления структурой сайта можно добавлять различные элементы, которые способны повысить эффективность ресурса. К таким фишкам относятся:

Подробнее
Ничто так не мотивирует к покупке, как истории успеха других людей. В публикациях должно рассказываться о том, как люди добились поставленной цели благодаря продаваемому на сайте продукту. Хорошо, если герои историй будут совершенно не похожи друг на друга, как и их достижения. Это наглядно продемонстрирует диапазон использования продукта. Для некоторых сегментов бизнеса актуальны будут фотографии из разряда «до и после». Чаще всего в поп-апах размещается информация об акциях или предложение оформить подписку. Всплывающие окна могут появляться как самостоятельно, так и в результате определенного действия посетителя, например, нажатия кнопки
Цифры наглядны, легко воспринимаются и запоминаются, привлекают внимание. Оптимально разместить 3-4 факта, выраженных числами, с кратким описанием каждого
От этих элементов напрямую зависит успешность коммуникации с аудиторией. Ведь чем проще человеку связаться с компанией, тем большим доверием он к ней проникнется. А от уровня лояльности целевой аудитории, как известно, напрямую зависит конверсия. Меню Здесь есть два варианта. Первый – залипающее меню со ссылками к основным разделам сайта. Второй – боковая навигация с точками. Она не отвлекает внимание пользователей, но в то же время позволяет быстро попасть в нужное место. На многих сайтах главная проблема с меню – его перегруженность. Этот раздел начинает больше отвлекать внимание и раздражать, чем помогать. Поэтому главное – не делать слишком большое количество полей и использовать только короткие слова. Иконки социальных сетей Бывают двух видов: со ссылкой на профиль компании и на шаринг. Иконки могут располагаться в шапке главной страницы, в контактах, во всплывающих окнах. Социальные сети – еще один канал установления эффективной коммуникации с целевой аудиторией
В первую очередь он ориентирован на тех пользователей, которые проводят много времени в онлайн-пространстве и для которых важно, насколько у компании много расшариваний, лайков и комментариев. Мотивирующая фраза Эмоциональный, вдохновляющий призыв, размещенный на фоне атмосферного фото или видео, способен пробудить в человеке светлые чувства, натолкнуть на определенную мысль и просто надолго запомниться
Мотивирующие фразы делают сайт менее строгим и формальным. Также они помогают установить прочную эмоциональную связь с аудиторией, основанную на общих ценностях.

Подробнее
Сервисы для подбора шрифтов на сайт
На этих площадках можно найти интересные шрифты для веба. Большинство из них с лицензией на бесплатное коммерческое использование:
Google Fonts, Fonts-online, Freebbble, 1001 Free Fonts, Fontlibrary, Font Squirrel, 1001fonts.com, 42+ кириллических шрифта, Typetype, Facefont.
Если вам понравился шрифт на чужом сайте, с помощью этих инструментов можно попробовать узнать его название.
-
WhatTheFont — определяет шрифт по тексту на скриншоте, работает только с латиницей;
-
Typ.io, Type Sample — расширение для Google Chrome;
-
Font Finder, Font Inspector — для Opera;
-
WHATFONT — для Chrome, Firefox и Яндекс.Браузера.
Кинематографические изображения или синемаграфы
В 2023 году тенденции веб-дизайна заключаются в том, чтобы добавить движение. Синемаграфы прекрасно справляются с этой задачей. Высококачественные видеоролики или GIF-файлы с непрерывным циклом привносят движение и визуал в статичные веб-страницы.
Кинематографические изображения могут заменить как полноценные тяжеловесные видео, так и статичные картинки, а эффект на пользователя производят, в ряде случаев, даже больший. Дело в том, что синемаграфия оживляет только часть изображения, со своими эффектами и сценами, которые на полноценном видео можно не заметить и упустить.
Синемаграфы обычно имеют формат gif и их очень легко установить на свой сайт. Главное отличие синемаграфов от обычных гифок — тонкость движений с оживлением всего одного элемента.
Что нам нравится? В отличие от гифок, глаза не устают смотреть на синемаграфы.
Распространенные элементы веб-сайтов
Изображение Герой (англ. Hero Banner)
Увеличенное изображение баннера в верхней части веб-сайта
Главное изображение часто является первым визуальным элементом, с которым посетитель сталкивается на веб-сайте, в нем представлен обзор его наиболее важного содержания
 Пример изображения «Герой»
Пример изображения «Герой»
Пример веб-страницы, содержащей изображение герой
Баннер (англ. Banner)
Цифровая реклама, отображаемая в верхнем, нижнем колонтитуле или боковых панелях веб-сайтов.
 Пример горизонтального баннера 600х90
Пример горизонтального баннера 600х90
Пример веб-страницы, содержащей баннер
Карусель (англ. Carousel)
Слайд-шоу для циклического просмотра серии изображений или любого визуального контента.
Пример слайд-шоу (карусель)
Пример веб-страницы, содержащей карусель
Навигация (англ. Navigation)
Позволяет пользователям переходить из одного раздела веб-сайта в другой.
 Пример адаптивной навигационной боковой панели
Пример адаптивной навигационной боковой панели
Пример веб-страницы, содержащей навигационную панель
Гамбургер-меню (англ. Hamburger Menu)
Используется для экономии места на экране и обозначает скрытое меню.
 Пример свернутой боковой панели навигации, содержащей иконку «гамбургер-меню»
Пример свернутой боковой панели навигации, содержащей иконку «гамбургер-меню»
Пример веб-страницы, содержащей гамбургер-меню
Хлебные крошки (англ. Breadcrumb)
Тип навигации, который показывает местоположение пользователя на веб-сайте.
 Пример навигации «Хлебные крошки»
Пример навигации «Хлебные крошки»
Пример веб-страницы, содержащей хлебные крошки
Всплывающее окно (англ. Pop-up)
Небольшое окно, которое появляется поверх веб-страниц.
 Пример всплывающего окна (Pop-Up)
Пример всплывающего окна (Pop-Up)
Пример веб-страницы, содержащей всплывающее окно
Кнопка-переключатель (англ. Toggle Button)
Позволяет пользователю менять настройку между двумя состояниями.
 Пример кнопки-переключателя
Пример кнопки-переключателя
Пример веб-страницы, содержащей кнопку-переключатель
Чекбокс (англ. Checkbox)
Небольшое интерактивное поле, которое пользователь может переключать, указывая положительный или отрицательный выбор.
 Пример Чекбокса
Пример Чекбокса
Пример веб-страницы, содержащей чекбокс
Текстовое окно/текстовое поле (англ. Textbox/Text Field)
Раздел или объект на странице, который позволяет пользователю вводить текст.
 Пример текстового поля
Пример текстового поля
Пример веб-страницы, содержащей текстовое поле
Раскрывающееся меню/список (англ. Drop-down menu/list)
Меню, предлагающее список опций. Пользователь может выбрать одно значение из списка.
 Пример выпадающего навигационного меню
Пример выпадающего навигационного меню
Пример веб-страницы, содержащей навигационное выпадающее меню
Радиокнопка (англ. Radio Button)
Значок, обозначающий один из набора параметров, из которых в любой момент можно выбрать только одно значение.
 Пример Радиокнопки
Пример Радиокнопки
Пример веб-страницы, содержащей радиокнопки
Вкладки — Табы (англ. Tabs)
Элемент навигации, позволяющий разместить несколько представлений в одном окне.
 Пример Табов
Пример Табов
Пример веб-страницы, содержащей табы
Нижний колонтитул — Футер (англ. Footer):
Область, расположенная внизу каждой страницы веб-сайта, под основным содержимым.
 Пример элемента нижнего колонтитула (Footer)
Пример элемента нижнего колонтитула (Footer)
Пример веб-страницы, содержащей футер
★ Примечание: мы только что обсудили несколько общих элементов, с которыми вам придется взаимодействовать. На веб-сайте или в приложении может присутствовать множество других элементов, всегда старайтесь использовать правильную терминологию при обращении к ним.
Поделиться ссылкой
1
Поделиться
Как оценить качество UI
Для оценки качества UI можно воспользоваться принципом MAYA от промышленного дизайнера Раймонда Лоуи. Эта аббревиатура расшифровывается как Most Advanced Yet Acceptable — самый прогрессивный и в то же время приемлемый. На практике он означает, что интерфейс должен быть инновационным, но при этом достаточно понятным. Применение принципа MAYA можно оценить по таким показателям:
-
Использование стандартных «метафор». Действия, которые пользователи могут выполнять на вашем сайте должны быть созвучны с действиями в реальной жизни (например, скроллинг напоминает переворачивание страниц, а архивирование — складывание бумажных документов на полку или в ящик).
- Наличие традиционных функций. Разумеется, вы сами определяете, насколько инновационным или традиционным должен быть интерфейс, исходя из предполагаемых технических навыков ваших пользователей. Но в любом случае в нем должны присутствовать знакомые элементы — это позволяет пользователям чувствовать себя уверенней.
- Отсутствие ненужных шагов в стандартных процессах. Усложняя стандартные процессы, вы только раздражаете пользователей.
Лучшие образцы веб-дизайна UI не только заслуживают уважение пользователей, но и получают награды, например Webby Awards. Ниже мы рассмотрели примеры дизайна веб-интерфейса разного назначения.
Текстуры
В изобразительном искусстве текстура — это воспринимаемое качество поверхности. Визуальная текстура — это иллюзия наличия физической текстуры. Каждый материал и каждая опорная поверхность имеют свою визуальную текстуру. Использование текстур может передавать различные сообщения и эмоции и создавать сенсорный опыт для зрителей сайта.
Текстуры используются во всех видах дизайна — от брошюр и визитных карточек до приложений и, конечно, веб-дизайна, где они чрезвычайно распространены. На рынке представлено много высококачественных и бесплатных текстур.
Веб-текстуры — это фоновые изображения, которые визуально напоминают трехмерную поверхность.
Что нам нравится? При правильном использовании текстур мы погружаем посетителей в атмосферу сайта и привлекаем внимание к нужному разделу
Графические онлайн-редакторы, конструкторы инфографики и мемов
Сервисы подходят для кадрирования и редактирования готовых картинок, создания обложек для статей и красочной инфографики, объединения изображений в коллажи и создания мемов по шаблону.
-
Easel.ly — для работы с инфографикой;
-
Canva — для создания инфографики, флаеров, обложек и других картинок;
-
Online-fotoshop, Pixlr, Sumopaint — для работы с изображениями: позволяет кадрировать, вырезать фон, выполнять цветокоррекцию, объединять изображения и накладывать фильтры;
-
Online-image-editor — стандартный редактор, работает также с форматом gif;
-
PixBuilder Studio — редактор растровой графики, позволяющий создавать и web-графику;
-
Editor.pho, Fotor — фоторедактор с бьюти-инструментами для обработки кожи и добавления макияжа на фото;
-
Meme Generator, Iloveimg, Risovach, Mr-mem, 1001mem — генератор мемов онлайн.
Подборка CSS- элементов для дизайна сайта
Сервисы, где представлены интересные решения для оформления интерактивных элементов на сайте, можно скопировать в HTML, CSS, JavaScript.
Подборка CSS для вкладок — стили для оформления меню и других вкладок на сайте, у элементов есть код для копирования и внедрения на сайт.

Подборка CSS для слайд-шоу — стили для оформления просмотра изображений в слайд-шоу, можно скопировать и вставить на сайт. Есть HTML, CSS и JavaScript.

На сайте designyourway.net есть еще подборки с красивыми решениями оформления сайта.
CodyHouse Framework — библиотека интерфейсных компонентов HTML, CSS, JavaScript, позволяют настроить фон, кнопки, навигацию и другие функции. Все адаптированы под мобильные.

Freebbble — бесплатные элементы дизайна из Dribbble: иконки, мокапы, паттерны, кнопки, шрифты. У многих указана лицензия для бесплатного коммерческого использования.

Dribbble — тоже подборки бесплатных элементов для дизайна: иконок, меню, персонажей, мокапов и других.

Free Section of Creative Market — площадка с бесплатными работами, которыми делятся дизайнеры. Пополнение набора каждый понедельник.

11 советов по разработке структуры сайта
Представление структуры сайта должно основываться не только на потребностях компании, но и на требованиях поисковых систем. Ниже описаны основные правила индексирования, по которым работают Яндекс и Google:
1.Слеш в конце адреса (пример: name.ru/gde-to-tut/) говорит поисковому роботу о том, что необходима индексация глубже. Однако если на этой странице нет внутренних ссылок, система может ее не проиндексировать. Поэтому слеш следует использовать аккуратно.
2. Не нужно страницам с дополнительными статьями давать название «Статьи». Поисковые роботы скорее всего их не проиндексируют. Лучше структурировать информацию и каждой странице присваивать уникальное имя.
3. Закрывайте служебные страницы от поисковых систем.
4. В структуре сайта должна быть предусмотрена строка навигации. Она подскажет пользователю, где он находится, и поможет вернуться на предыдущие уровни.
5. С каждой страницы должен быть переход на главную.
6. URL должен быть понятным человеку и логичным. Пример плохого адреса: name.ru/rt4566543tr/s45456/665665/345663/rtsrt/1t23. При создании ЧПУ (человеко понятных урлов) следует применять транслитерацию.
7. Если есть необходимость в четвертом и последующих уровнях, нужно делать карту сайта и больше ссылок с «верхних» страниц.
8. Правильный путь к страницам третьего уровня должен быть таким: Главная → Документ 2 уровня → Документ 3 уровня.
9. Уровень вложенности не глубже трех. Поисковые системы могут не проиндексировать более глубокие страницы.
10. Внутренняя перелинковка должна быть грамотной, так как она влияет на поведение пользователей и, соответственно, отношение поисковых роботов к страницам сайта.
11. Такие разделы, как «Каталог», «Услуги», следует размещать в одном клике от главной, желательно в ее верхней части. Они должны быть хорошо заметны и доступны для пользователей.
Метки
маркетинг
ликбез
кейс
лайфхак
брендинг теминг логотипинг
нищеброд
малый бизнес
исследование
анализ
практика
стартапы
охота на клоунов
разработка сайта
дизайн
шаблоны для сайта
повышение конверсии
истории успеха
экономия
аудит
digital
теория
фирменный стиль
бренды
интервью
офис
целевая аудитория
разработка баннеров
рекламные кампании
свой бизнес
песочное шоу
sand art
инвестиции
логотип
каталог продукции
фотосъемка
темы WordPress
директ-мейл
директ-маркетинг
почтовая рассылка
повышение продаж
управление проектами
проблемы разработки
быдлокод
программа лояльности
клиентоориентированность
эвент-агентство
повышение эффективности
управление персоналом
кадровые проблемы
истории провала
инструкция
IP-телефония
риэлторский бизнес
оптимизация работы
антикризисное управление
агентство недвижимости
медицинский бизнес
интерьер
GPS-трекеры
мобильные приложения
HoReCa
themeforest
Роза Хутор
ЦА
контекстная реклама
seo
рекламная кампания
SWOT
Адаптивная графика
Ура! Мы и дошли до последнего пункта работы над проектом. Что нам осталось сделать?
- Подключаем в разметке и стилях адаптивные изображения для разных девайсов и экранов с разной плотностью пикселей;
- В HTML используем элемент , с помощью которого подключаем картинки для разных разрешений экрана, для экранов с разной плотностью пикселей, а также webp-варианты картинок для поддерживающих браузеров;
- В CSS подключаем картинки для экранов с двухкратной плотностью пикселей и для разных разрешений с помощью медиа-выражений.
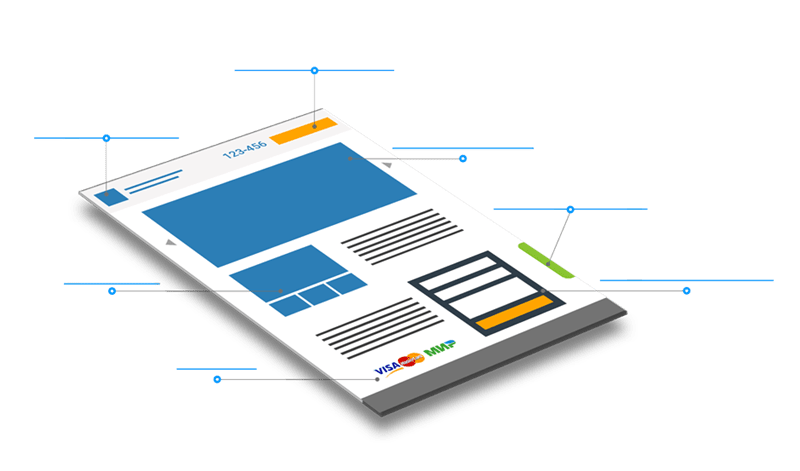
Пример готового проекта, где настроена адаптивная графика:
Вот мы и подошли к концу. Перед глазами готовый проект, ощущения радостные. Можно смело приступать к верстке нового макета. Ведь, чтобы научиться писать код — нужно писать код. Меньше сомнений — больше практики и всё получится.
Формы
Формы должны быть простыми, интуитивно понятными, с точными инструкциями и сообщениями об ошибках. Это ключевой элемент, от которого зависит конверсия, поэтому нужно детально проработать функцию.
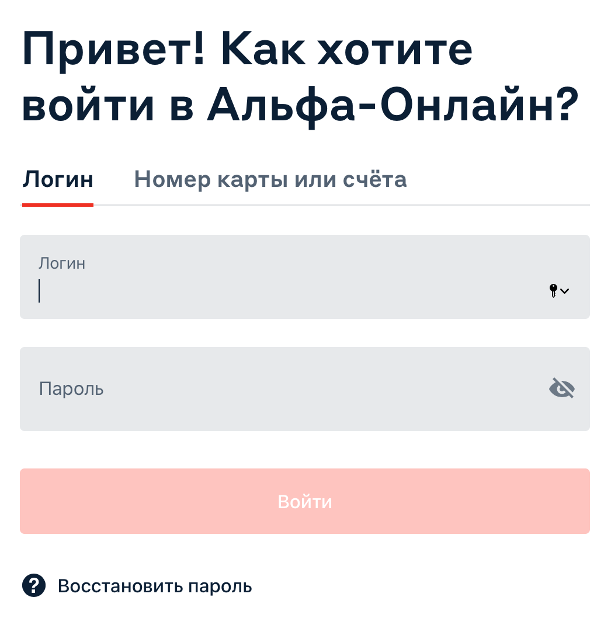
Поля
Полей в форме должно быть минимум: запрашивайте только необходимую информацию, чтобы сократить усилия пользователя. Обеспечьте моментальную проверку, чтобы сразу показать человеку, правильно ли он заполнил форму. Используйте инструменты дизайна, чтобы направлять потенциальных клиентов при работе с формой. Группируйте связанные поля, выравнивайте их для удобства сканирования. Где это возможно, добавьте значения по умолчанию, чтобы ускорить заполнение.

Вход в личный кабинет Альфа Банка
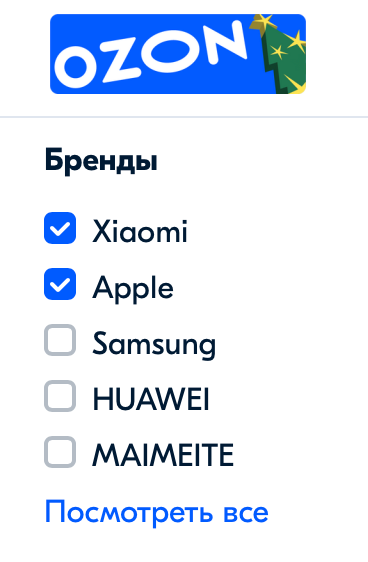
Чек-боксы, радиокнопки
Чек-боксы позволяют выбирать несколько вариантов, а радиокнопки — только один. Для удобства всегда используйте с ними четкие надписи, на которые можно нажимать. Убедитесь, что их размер достаточно велик для удобного взаимодействия. Разместите их на достаточном расстоянии друг от друга, чтобы избежать ошибок при выборе.

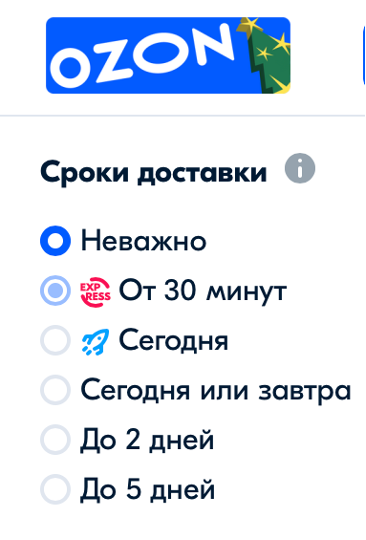
Чек-боксы в фильтрах на Ozon

Радиокнопки в фильтрах на Ozon
Сетка
Концепция сетчатых макетов зародилась в печатном дизайне, когда они использовались в типографике с целью упорядочить почерк на бумаге, особенно в книгах и газетах.
Система сетки помогает выравнивать элементы страницы на основе последовательных столбцов и строк. После того как у нас есть эта структурированная основа, мы можем размещать текст, изображения и любые элементы дизайна в интерфейсе последовательным, упорядоченным образом.
Сетки помогают разделить страницы по горизонтали и вертикали, используя строки и столбцы. Системы сеток служат систематическим подходом, который позволяет дизайнерам упорядоченно размещать элементы и обеспечивает модульный подход к разработке компонентов для нескольких страниц или макетов. Сетки также определяют последовательный набор фиксированных единиц измерения, которые диктуют размеры, расстояния и выравнивание, которые должны соблюдаться каждым элементом дизайна.
Что нам нравится? Сетка помогает структурировать и организовать контент на странице. Плюс, сетка создает интуитивно понятную структуру сайта. Это упрощает поиск информации и навигацию для пользователей.
Only-text
Веб-дизайн никогда не стоит на месте, и наступающий год запомниться освоением новой тенденции. Лаконичный и простой текст начал заменять изображения, анимации и даже разделы навигации, помогая пользователю понять посыл компании .
Именно такой подход облегчает усвоение информации, представляя ее в чистом виде, не загромождая страницу, это и создает контраст с другими разделами, такими как портфолио, которое невозможно представить без многочисленного количества анимаций и даже кинематографических вставок.
Мы ценим этот минималистский подход за то, что он позволяет посетителям получать только самую необходимую информацию, без лишних отвлекающих элементов. Это не только упрощает работу пользователей, но и повышает общую эстетическую привлекательность сайта.
Что нам нравится? Мы ценим этот подход за то, то он позволяет пользователю быстро получить только нужную информацию, не отвлекаясь на сторонние факторы, что повышает эффективность работы пользователя и непременно повышает эстетику сайта.
Бесплатное создание логотипа без водяного знака
В каждом сервисе мы создали по логотипу выдуманной компании, чтобы показать вам скриншоты интерфейса.
В некоторых можно создать и скачать готовый лого бесплатно, другие требуют разовую оплату за скачивание файла в большом размере. Эта оплата все равно сильно меньше, чем стоят услуги дизайнера.
Logoza — русскоязычный сервис для создания лого с помощью большого выбора клипартов в цвете и графике. Регистрации не требует.Скачать можно бесплатно, полный набор в хорошем качестве с прозрачностью, фавиконом для сайта, PDF-документом, мокапом и файлом шрифта стоит 250 рублей.

Turbologo — русскоязычный генератор логотипов, сам предлагает готовые варианты после настройки.Покупка большого файла обойдется в 790 рублей, маленький можно скачать просто так.

Renderforest — похожий конструктор. Предлагает немного вариантов, но довольно красивых, их можно доработать под себя.Небольшой файл для некоммерческого использования можно получить бесплатно. Если нужен большой файл с коммерческой лицензией, придется купить один из тарифов от 499 рублей.

Logo maker от Wix — конструктор от платформы для создания сайтов Wix, позволяет настроить рекомендации по тематике и предпочтениям, выбрать готовый лого и отредактировать его.Пакет файлов в высоком разрешении с правами на использование стоит 1500 рублей. Есть спецтарифы для тех, кто собирается делать сайт на Wix.

Canva — простой редактор для логотипов, листовок, баннеров для соцсетей, сторис, обложек и изображений. Часть графических элементов открыта, все возможности доступны на тарифах от 500 рублей в месяц.

Logoshi — здесь с вариантами помогает система. Вы вводите название и слоган по желанию, выбираете цветовую гамму и смотрите готовые. Лучше справляется с латиницей.Итог обойдется в $5 или $20 в зависимости от нужных форматов.


GraphicSprings — из разных тематических клипартов и элементов можно собирать простые цветные лого.За готовый файл в высоком разрешении со всеми правами на использование нужно отдать $19.99.

Logomaster — русскоязычный сервис для полуавтоматического конструирования логотипов.Скачивание требует единоразовый платеж.Базовый тариф — 1500 рублей, в него включен файл с разрешением 1024px на белом или прозрачном фоне. Более дорогие тарифы дают скачать файл в большом разрешении для печати, дорабатывать лого после оплаты и сохранять в векторе.

Onlinelogomaker — конструктор без готовых решений, позволяет делать логотип с нуля с помощью комбинирования и изменений клипартов и текста. С кириллицей работать не умеет. Готовый логотип для коммерческого использования можно скачать за 29$, маленький для некоммерческого — бесплатно.

Tailorbrands — сервис для автоматизированного создания логотипов с простыми пользовательскими настройками цвета и типа готового изображения.Тарифы с подпиской на месяц начинаются от $9.99.

Фоновое видео
Видео на заднем плане, которое воспроизводится по ходу просмотра сайта, добавляет ценности и упрощает страницу. Оно расскажет пользователю больше, чем любой другой контент, позволит уменьшить объем контента на странице, точнее донесет идеи.

Такое видео захватывает внимание пользователя в момент перехода на страницу и приводит к нужным действиям. Видео может применяться в сложных тематиках, где пользователю непросто самому разобраться с вопросом
В отличие от текста фоновое видео не требует усилий от человека. Видео лучше покажет этапы производства, товар или бекстейдж — работу команды, то, что никогда не увидит потребитель, когда берет товар с полки.
Высокая скорость соединения и большие экраны смартфонов позволяют использовать видеоряд даже на тех сайтах, которые получают большую часть трафика с мобильных устройств.
4. Полуплоский дизайн
В 2013 году компания Apple перешла на плоский дизайн для iOS. В плоском дизайне отсутствует эффект реалистичности и трехмерности. Он прост для восприятия, быстрее загружается.
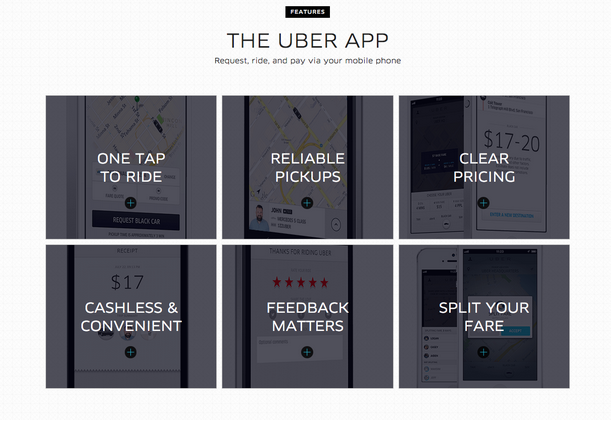
Но недавно плоский дизайн получил новый виток развития. Компания Uber в дизайне сайта добавила тени и второй слой:

При наведении курсора текст пропадает и пользователь видит скрывающуюся за ним картинку.
Плоский дизайн помогает пользователям лучше понять контент, добавление теней делает его более живым и интерактивным.
Определитесь с типом сайта
Лендинг

Лендинг – это одностраничный сайт, позволяющий привлечь клиентов. С его помощью можно продавать услуги, привлекать пользователей для записи на вебинар либо запускать на него простую почтовую рассылку. Также есть такое понятие, как мультилендинг – это когда на лендинге есть другие лендинги, но они продают другие услуги.
Многостраничный сайт

Многостраничный сайт – это уже больше про крупный бизнес, включающий в себя несколько различных услуг, товаров и так далее. Как правило, такие сайты включают в себя 5-10 и более различных страниц, у каждой из которых своя структура и цель. Это всегда главная страница, где размещена основная информация о компании, услуги, контакты, дополнительная информация и так далее.

По сути, это тот же многостраничный сайт, но с возможностью продавать, выстраивать логистику и делать все, чтобы клиенту было удобно заказывать и получать товары. Помимо вышеперечисленных страниц, на таких сайтах также добавляют информацию о доставке и оплате, часто задаваемые вопросы. Каждый из товаров включает в себя описание, стоимость, цвет и другие характеристики, присущие данному типу товаров.
Это были основные типы сайтов, но далеко не все. Например, многостраничный сайт может быть также информационным ресурсом либо блогом. Для начала просто определитесь с типом сайта, а потом уже подумайте, как его можно модернизировать.





































